
Какими способами можно уменьшить размер файла при его сохранении с помощью окна Save for Web?
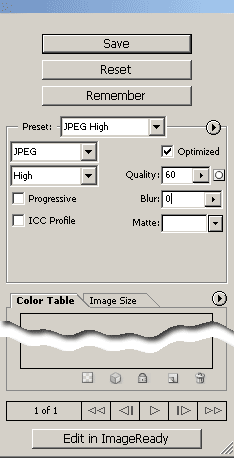
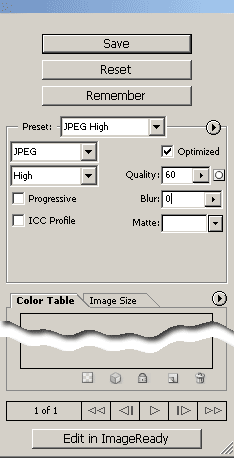
Посмотрим на правую сторону окна. Мы увидим, что здесь есть возможность менять параметры сохранения в формате JPEG (верхняя половина рисунка) и есть возможность изменять размеры изображения: вкладка Image Size (Размер изображения) - нижняя половина рисунка, над разрывом рисунка.

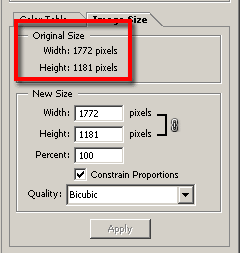
Щелкнем вкладку Image Size (Размер изображения). Обратите внимание, размеры изображения здесь даны в двух местах:

В красной рамке написан исходные размеры (Над ними надпись: Original size - исходный размер, размер оригинала). Эти размеры даны без полей ввода, так что сразу становится ясно - изменить их не удается.
А в двух полях ниже располагаются поля для изменения размеров, похожие на тек, которые вызывались командой Image/Image Size. Над ними расположена надпись: New size (Новый размер). Эти размеры изменять можно.
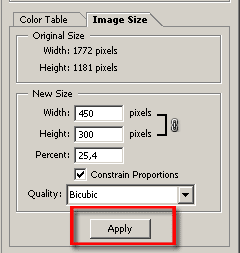
В поле Width (Ширина) введем значение 450 пикселей. Поскольку в поле Constrain Proportion (Сохранять пропорции) флажок установлен, то автоматически изменится и значение в поле Height (Высота). Это значение станет равным 300 пикселям. (Как мы и говорили, соотношение размеров фотографий составляет 1,5):

Щелкните кнопку Apply (Применить). Произойдет пересчет размеров. При этом значения в области Original Size не изменятся, как и должно быть.
В этом месте кроется один из замечательных секретов окна Save for Web (Сохранить для Веб). А именно: это окно работает не с исходным документом (как было в случае специального окна Image Size из меню Image), а с копией этого документа. Поэтому при каждом новом изменении размеров в окне New Size (Новый размер) программа создает НОВУЮ копию из оригинала (не затронутого предыдущими изменениями размеров). Поэтому от серии последовательных изменений размеров - меньше-больше, качество документа не ухудшается в отличие от того, что было бы , если бы мы производили это с САМИМ изображением.
Ясно, что при изменении размеров изображения, уменьшится и размер файла. Снова посмотрим на левый нижний угол левого окна. Ниже приведены старое и новое описание изображения.
| До изменения размеров | После изменения размеров | |
| Исходное изображение |
 |
 |
|
Сохраняемое изображение |
|
|
Обратите внимание - и в левом и в правом окне после изменения размеров фотография уже не видна. Это связано с тем, что после изменения размеров фотография и в левом и в правом окнах сместилась к их центрам. То есть она никуда не исчезла из окон, просто на наших фрагментах она не видна!
Второе, на что следует обратить внимание - так это то, что в результате изменения размеров фотографии величина файла ИСХОДНОГО изображения уменьшилась примерно в 4,4 раза (от 5,99 М до 1,37 М), а величина файла СОХРАНЯЕМОГО изображения - в 6,5 (от 396 К до 60,95 К).
Теперь скорость загрузки сохраненного изображения составляет уже не 500 секунд, а всего лишь 23 секунды. Но если вы предполагаете расположить на вашей странице НЕСКОЛЬКО изображений, то суммарное время загрузки будет слишком большим. Поэтому рассмотрим возможности дальнейшего уменьшения размеров файла.
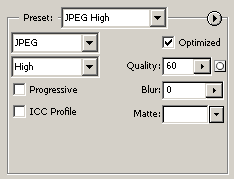
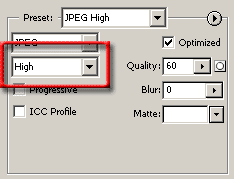
В этом нам поможет изменение параметров формата JPEG. Обратимся к ним, то есть к верхней части правой стороны окна Save for Web (Сохранение для Веб).

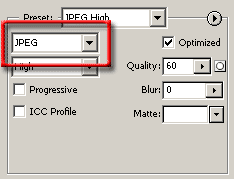
Вы видите несколько полей. В поле JPEG устанавливается формат файла, то есть алгоритм сжатия. Мы сейчас его не будем менять.:

В поле, которое сейчас обозначено, как High (высокий)

устанавливаются параметры сжатия. Они устанавливаются ступенчато.
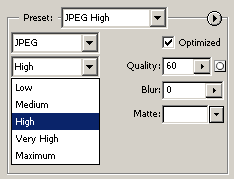
Щелкнем кнопку выпадающего списка и увидим, что предусмотрены несколько стандартных предустановок, характеризующих качество получаемого изображения (не уровень сжатия!)

А именно: Low (Низкий), Medium (Средний), High (Высокий), Very High (Очень высокий), Maximum (Максимальный).
Ниже приведено соответствие между этими предустановками и УСЛОВНЫМИ значениями качества получающегося изображения (Quality), которое появляется в поле Quality (Качество)
|
Предустановки |
Quality (Качество) |
| Low (Низкий) | 10 |
| Medium (Средний) | 30 |
| High (Высокий) | 60 |
| Very High (Очень высокий) | 80 |
| Maximum (Максимальный) | 100 |
Обратите внимание на неравномерность шкалы Quality в диапазоне между High (Высокий) и Medium (Средний).
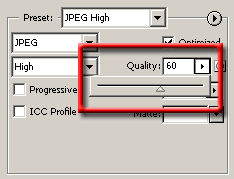
Вы можете щелкнуть кнопку в списке Quality (Качество) и пользоваться не ступенчатыми предустановками, а менять качество плавно:

Вы можете использовать ползунок или даже вводить значения в окно Quality (Качество). Кроме того, вы можете просто с помощью мыши поставить курсор в поле Quality (Качество) и менять значения курсорными стрелками на клавиатуре. Стрелка "вверх" будет увеличивать значение, а стрелка "вниз" - уменьшать значение.
Для того, чтобы понять - какие возможности нам предоставляет управление качеством сжатия JPEG в окне Save for Web? возьмем самое низкое качество сжатия.
На рисунке ниже приведен фрагмент окна Save for Web с двумя вкладками - Исходное изображение (слева) и сохраняемое изображение - справа.

При очень низком качестве возникают дефекты, характерные для сохранения в формате JPEG. Некоторые из них помечены на рисунке.
1. Резкие прямые лини приобретают двойные контуры, которые имеют вид своеобразных "червячков". Это хорошо видно в области 1 на примере антенны. Точно такие же искажения возникают на границе изображения крыши и неба: вы видите "завихрения" в правом окне, которых нет на левом (на Original).
2. Дефекты однородной заливки. Они хорошо видны в области 2. Ранее однородно структурированные поверхности приобрели характерные разводы.
3. Общее уменьшение насыщенности. В области 3 стекла, в которых хорошо отражался окружающий мир, несколько потускнели.
4. Усреднение, принятой в формате JPEG, очевидно, влияет на резкость изображаемых предметов., как это показано в области 4. Трава, резко изображенная на исходном изображении, на сохраняемом образовала сравнительно однородную массу.
Но при этом параметры файла изображения изменятся кардинально:
| Исходное изображение |
 |
| Сохраняемое изображение |
 |
Как видите, экономия в размерах файла составила примерно 30 раз, а время его загрузки на самых маленьких скоростях загрузки составляет всего 5 секунд. Это впечатляет.