
Конечно, мы взяли чересчур большое сжатие и сделали это в целях демонстрации возможностей окна Save for Web.
В реальных условиях сохранения изображений пользователи программы Photoshop прибегают к понятной комбинации изменений размеров изображения и качества сжатия. Ведь с точки зрения того, чтобы дать на Web-странице информацию о школе, большой разницы в том - каковы будут размеры фотографии - 350 пикселей в ширину или 450 пикселей - фактически нет.
На рисунке приведены опять два окна из Save for Web, но для размера 350 пикселей в ширину и с качеством 30, то есть Medium (Среднее).

Как видите, зрительно эти изображения практически идентичны. Размер файла исходного изображения составляет 239 килобайт (размер уменьшился из-за уменьшения геометрических размеров изображения), а размер файла сохраняемого изображения составляет 17,6 килобайт, что обеспечивает время загрузки 7 секунд на скорости 28,8 килобит в секунду.
Таким образом, мы "проиграли" 2 секунды во времени загрузки, проиграли в геометрических размерах изображения, но заметно выиграли в качестве изображения.
Обычно такой процесс, при котором меняют несколько параметров, добиваясь их оптимального сочетания, называют ОПТИМИЗАЦИЕЙ. В данном случае можно сказать, что оптимизировали изображения для размещения на Веб-странице.
Такие изображения называют оптимизированными.
Прежде чем принять найденные параметры оптимизации нудно посмотреть на изображение целиком, представить, как оно будет смотреться на Web-странице. Дело в том, что часто когда вы видите в окне Save for Web только кусочек изображения, вы получаете искаженное представление о сохраняемом изображении в целом. Оно может показаться лучше или хуже, чем оно есть в действительности. Поэтому в окне Save for Web существует специальная кнопка для просмотра получившегося изображения непосредственно в браузере.
Эта кнопка находится почти у нижнего края окна Save for Web, под окном сохраняемого изображения.

При наведении на нее курсора всплывает подсказка: Preview in Default Browser (Просмотр в браузере, установленном по умолчанию).
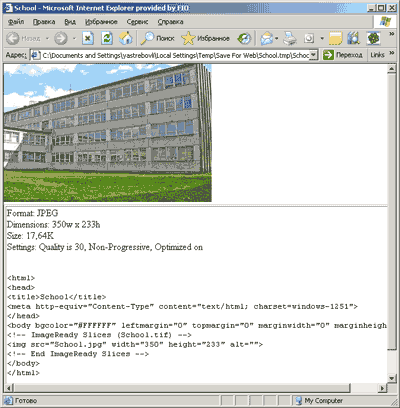
Щелкнем эту кнопку. Откроется окно браузера, в данном случае, это - Internet Explorer

В верхней части размещено изображение в натуральную величину - чтобы вы могли увидеть его целиком и оценить (хотя бы приблизительно), как оно будет выглядеть в реальных условиях Web-страницы.
Ниже приведены параметры этого изображения, а ещё ниже - HTML-код для вставки этого изображения на вашу Web-страницу, если вы - любитель делать страницы в кодах, а не с помощью визуальных редакторов.
Если вас устраивает результат вашей оптимизации, вернитесь в программу Photoshop (окно Save for Web по-прежнему открыто) и щелкните кнопку Save (Сохранить), которая в данном окне заменила собой привычную кнопку ОК.
Появится обычное окно сохранения файла. Выберите имя для своего файла и щелкните кнопку Сохранить.
В этот момент может появиться предупредительная надпись:

В переводе она означает: "Некоторые имена сохраняемых файлов содержат нелатинские символы. Эти имена файлов будут несовместимы с некоторыми Web-браузерами и серверами."
Это предупреждение может появляется и в том случае, если в имени файла НЕТ нелатинских символов. Рассматривайте это сообщение просто как постоянно появляющееся предупреждение о том, что "в Интернете нет русских имен". Щелкните кнопку ОК.
Если же в имени файла всё-таки есть русские буквы, то вы все равно можете щелкнуть ОК, а затем просто изменить имя файла обычными способами.