
Несмотря на фиаско с сохранением фотографий в формате GIF, есть огромное число изображений, с которыми формат GIF работает великолепно. Это - схемы, таблицы и диаграммы.
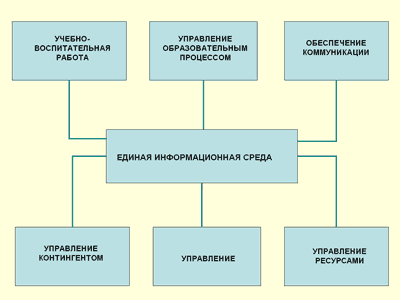
Предположим, вам нужно создать рисунок, иллюстрирующий ваши представления о единой информационной среде.
Вы решили, что это лучше всего сделать в программе PowerPoint. Как теперь эту диаграмму опубликовать на вашем сайте?
Один вариант - сохранить слайд, как рисунок. Но при этом вы будете использовать алгоритмы сохранения, заложенные в PowerPoint. Мы ни в коем случае не хотим сказать, что эти алгоритмы хуже тех, что используются в программе Photoshop, но вместе с тем программа Photoshop специально создавалась для работы с графикой, а "графические" алгоритмы программ Office есть только вспомогательные опции этого пакета. Поэтому не отвергая возможности пакета MS Office, рассмотрим другой путь.
Итак, у нас есть слайд с нужным содержанием: автофигуры, соединительные линии, однородный фон. Запустим показ слайда, а затем нажмем клавишу Print Screen на клавиатуре. В этом случае экран будет "сфотографирован" и результат будет положен в буфер обмена.
В программе Adobe Photoshop щелкнем меню File (Файл) и выберем команду New (Новый), то есть повторим те же самые действия по созданию нового файла, которые мы изучали ранее.
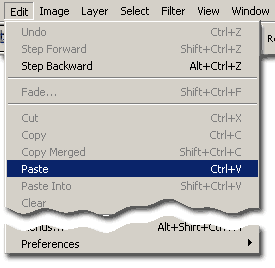
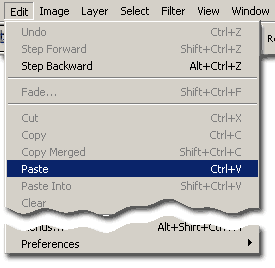
Затем щелкнем меню Edit (правка) и команду Paste (Вставка)

"Сфотографированное изображение "вставится" в созданный холст.
Понятно, что размеры созданного холста и размеры вставленного изображения будут соответствовать установленному вами разрешению экрана монитора. Обычно, это 1024 на 768 точек, то есть соотношение сторон составляет 4:3, то есть соответствует обычным размерам мониторов. В зависимости от видеоадаптеров и мониторов могут быть и другие соотношения. Например, авторы курса используют разрешения 1152 на 864, а также 1280 на 960, чтобы добиться большей "емкости экрана".
Итак, у нас есть "сфотографированное" изображение. Его надо подготовить для размещения на Web-странице.
Поскольку нам надо, чтобы все надписи читались, мы делаем его размеры поменьше, но не слишком маленькими, а именно по большему размеру 400 пикселей. Наша задача - получить файл как можно меньшего размера. Поэтому мы, "напуганные" экспериментами с форматом GIF, сохраняем его в формате JPEG и выбираем минимальное, нулевое качество. Размер файла - 6,5 килобайт. Но качество - удручающее: все надписи сопровождаются облаками "червячков", соединительные линии двоятся. У некоторых автофигур появились странные дополнительные линии. Грязная, некрасивая картинка.

Собственно говоря, мы предупреждали о возможностях появления таких эффектов даже при сохранении фотографий (помните, ситуацию с антенной и крышей?). Данный же рисунок практически весь состоит из таких "антенн" и "крыш". Поэтому наше разочарование неуместно - фактически, что запланировали, то и получили.
Теперь мы вспоминаем, что формат GIF как раз и пригоден для работы с диаграммами и схемами. Выбираем сохранение в формате GIF. Не будем жадничать, пускай у нас будет 16 цветов. Результат говорит сам за себя:

Размер файла составляет 7,3 килобайта. Его можно ещё уменьшить, выбирая меньшее число цветов, но мы рискуем ухудшить передачу надписей.
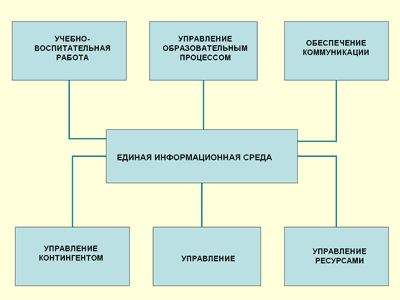
Но иногда лучше всего сохранять такие изображения в формате PNG-8.

Здесь приведено изображение в таком формате. Размер файла 4,7 килобайт.
Итак, для сохранения фотографий (полутоновых изображений) для размещения на Web-страницах используйте формат JPEG.
Для сохранения графиков, схем и диаграмм (штриховых изображений)- используйте форматы GIF и PNG-8.
Те же самые советы пригодны и для сохранения изображений для размещения на слайдах PowerPoint (за исключением, возможно, экономии на геометрических размерах изображений).
При сохранении изображений для PowerPoint вы по-прежнему можете пользоваться командой Save for Web.
Однако учтите, что PowerPoint несмотря на то, что является электронным документом, все размеры меряет в сантиметрах, причем делает это довольно хитрым образом. А именно - программа берет изображение в пикселях и пересчитывает его в сантиметры, исходя из разрешения не 72 пикселя на дюйм, как делает Photoshop, сохраняя изображения для Web, а исходя из разрешения в 96 пикселей на дюйм.
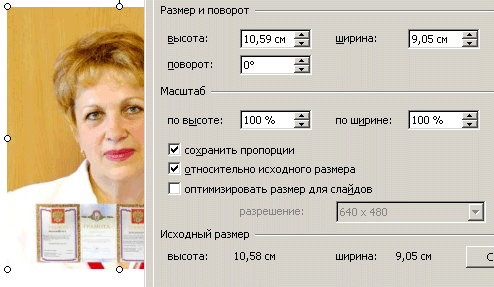
Таким образом, если вы воспользуетесь командой Save for Web и сохраните, скажем, портрет вашего директора с дипломами в том размере, который мы получили для Web (340 на 400 пикселей), то PowerPoint поступит следующим образом.
1. Пересчитает в дюймы по формуле "размер в пикселях делим на 96, получаем размер в дюймах". В результате получит размер 3,54 на 4,17 дюймов
2. Переведет размеры из дюймов в сантиметры по формуле "размер в дюймах умножаем на число сантиметров в дюйме, то есть на 2,54" В результате получит: 9,00 на 10,58 сантиметров.
3. Посмотрит - какова разметка слайда. Если авторазметка включена, то впишет фотографий в авторазметку, УМЕНЬШИВ размеры, если она выходит за предназначенные ей рамки или оставит получившийся размер, если он меньше размеров этих рамок. Если же авторазметка отключена, оставит получившийся размер.
На следующем рисунке приведен слайд с окном Формат рисунка/Размер, где числовые значения размеров с хорошей степенью точности совпадают с вычисленными нами.

Конечно, в реальных условиях созданиях сайтов и презентаций вам вовсе не надо вычислять - каковы будут размеры рисунков на слайде. Однако, вас может удивить, что вы рассчитывали на одни геометрические размеры (исходя из разрешения в 72 пикселя на дюйм), а получили заметно меньшие (72/96=0,75, то есть размеры будет составлять всего лишь три четверти от планировавшихся). Поэтому у вас может создаваться впечатление, что либо вы что-то не понимаете, либо барахлят программы. Но теперь после нашего обсуждения вы будете знать, в чем дело!
Желаем успехов по созданию изображений для подготовки к размещению в электронных документах!